a lot of social bookmarking buttons offered by some sites, and it is very good because with so many social bookmarking buttons bid so we can choose which is best will be posted on our blog.
Some sites provide free social bookmarking button.
1. Addthis Go to site here
2. Add to Any <-- go to site here.
3. Onlywire <--go to site here.
4. Bookmark button <--go to site here.
5. SEO Centro <-- go to site here.
6. Social Poster <-- go to site here. And many more...
we can adjust social bookmarking button to the side bar widget
or after the title or below the post.
1. Adding social bookmark to the side bar / widget.
- Click HTML/javascript :
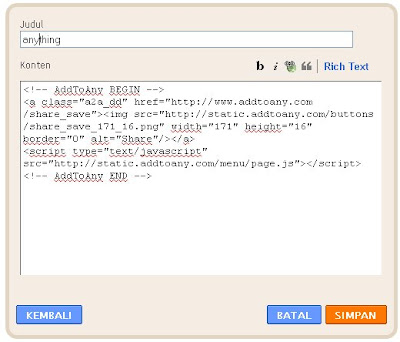
- Place Script Button From social bookmark site, in title you can give anything you want and click Save :


2. Adding Social Bookmark Button under Post :
- Login - Layout - Edit HTML
- Don't forget to check the sign Expand Widget Templates
- Put the following code before the code, ]]></b:skin>
.anything { background: #000000; -moz-border-radius: 5px; border: 0px; padding:5px 5px 5px 5px; margin: 0 0 0px 0; }
- Then find the code <data:post.body/> (usually there are two codes,select the code that top / first),put the following code underneath :
<b:if cond='data:blog.pageType == "item"'>
<div class='anything'><center>
"put your Social bookmark script here"
</center></div>
</b:if> - Save


